Programi rade tako što uzimaju neke ulazne podatke, rade nešto sa njima i daju neki rezultat. Podaci koje programi prihvataju obično unose ljudi koji su pokrenuli programe ili otvorili veb strane, a rezultati su recimo informacije prikazane na monitoru, odštampane na štampaču, i slično. Prva stvar koju biste želeli da uradite je da unesete neku vrednost i da je prikažete.
U uvodu smo rekli da se JavaScript ne izvršava nezavisno nego da ga neko mora izvršiti (na primer. Chrome, FireFox, Internet Explorer ako je JavaScript napisan za veb stranu). JavaScript ima naredbe kojima se od programa koji ga izvršava traži da prikaže neku poruku korisniku ili da od korisnika traži da unese neku poruku.
Pošto se JavaScript uglavnom pokreće u pregledačima, krenućemo od naredbi kojima se od pregledača traži da omogući korisniku da unese neku vrednost, ili da korisniku prikaže neku vrednost.
U prethodnim lekcijama smo već videli primere kojima se prikazuje neka poruka:

JavaScript ima funkciju alert( poruka ) kojom se neka poruka prikazuje u ovom
dijalogu. Kada pritisnete dugme OK, dijalog će nestati. JavaScript program
koji prikazuje ovakvu poruku je:
alert( "Hello World!" )
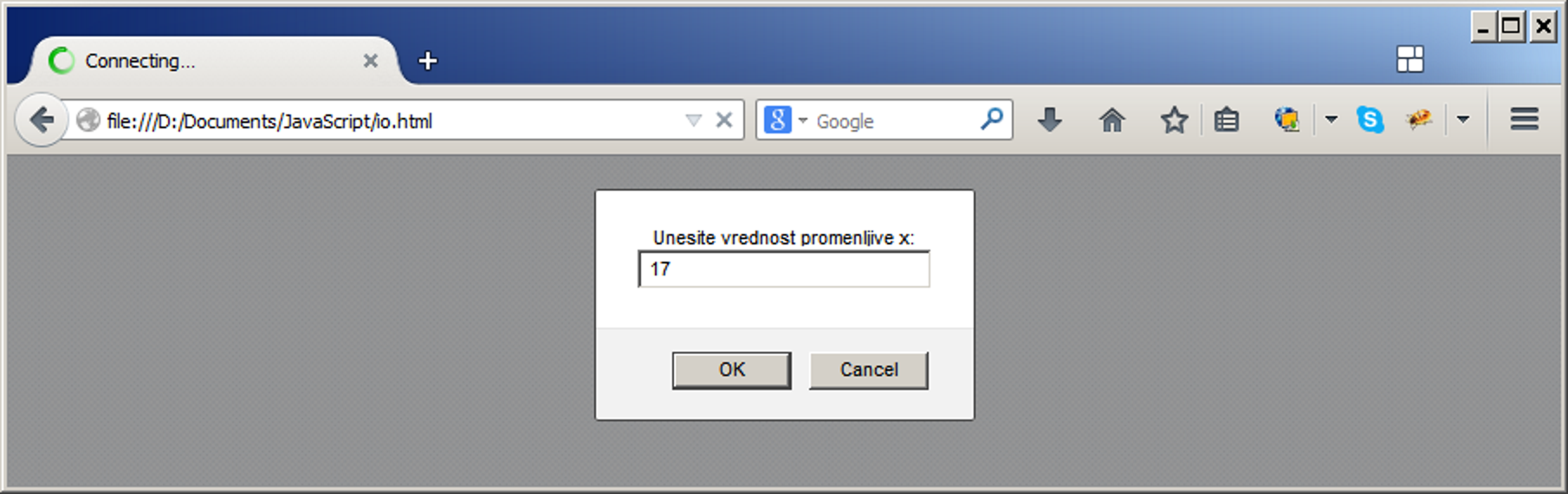
Svaki pregledač ima ugrađeni dijalog u kome može uneti neka vrednost. Ovaj
dijalog se otvara iz JavaScript koda pozivom naredbe prompt(poruka). Na
primer, ako bi poruka bila „Unesite vrednost promenljive x:“ korisniku će
biti prikazana poruka i malo polje za unos gde može da unese tekst kao u
sledećem primeru:

Jednostavan program u kome se od korisnika traži da unese vrednost promenljive, a onda se ta vrednost te promenljive prikazuje je prikazan u sledećem primeru:
x = prompt("Unesite vrednost promenljive x:")
alert("Uneta je vrednost " + x)
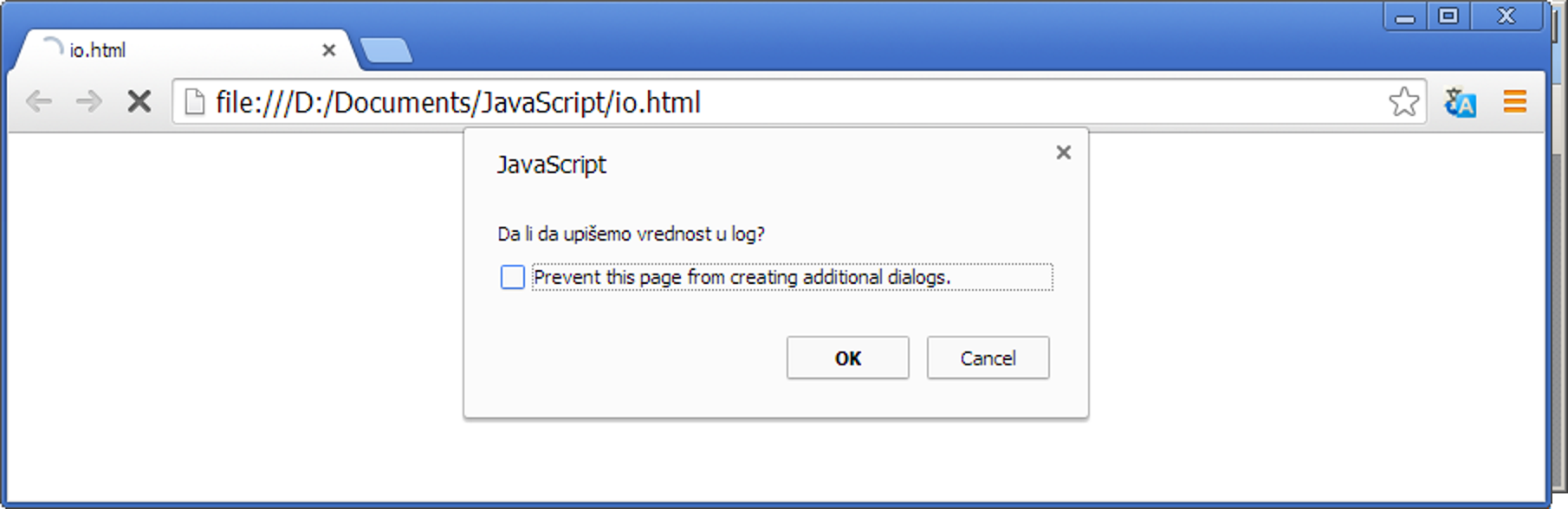
Drugi način da kojim se od korisnika traži da unese je funkcija
confirm(poruka). Kada se pozove ova funkcija, pregledač će prikazati poruku
i ponuditi korisniku da klikne na dugme OK ili Cancel.

U zavisnosti od dugmeta koje se pritisne, ova funkcija će vratiti vrednost true ili false.
Drugi način da se prikažu podaci u veb strani je da se pozove funkcija
document.write(vrednost) kojom se vrednost ili sadržaj promenljive ispisuje
direktno u veb stranu (tj. direktno se upisuje u sadržaj koji je prikazan u
pregledaču). Mali program u kome se koriste ove funkcije je prikazan u
sledećem primeru:
x = prompt("Unesite vrednost promenljive x:")
document.write("Uneta je vrednost " + x)
Program je isti kao i prethodni, samo se umesto u dijalogu, poruka prikazuje na strani.
Pregledači podržavaju takozvanu konzolu gde možete upisati poruke koje se ne prikazuju na strani, ali ih vi možete otvoriti u pregledaču i videti ih.
console.log("Hello World!")
Konzola je posebno bitna za JavaScript programe koji se pokreću pomoću node
naredbe, zato što node ne može da koristi dijaloge. Ako pokrenete program
pomoću node naredbe, jedini način da prikažete podatke je konzola:

Program koji čita vrednost promenljive i upisuje je u dijalog, stranu i konzolu je prikazan u sledećem primeru:
x = prompt("Unesite vrednost promenljive x:")
unesi = confirm("Da li da upišemo vrednost u log?")
if(unesi) {
console.log("Uneta je vrednost " + x)
}
document.write("Uneta je vrednost " + x)
alert("Uneta je vrednost " + x)
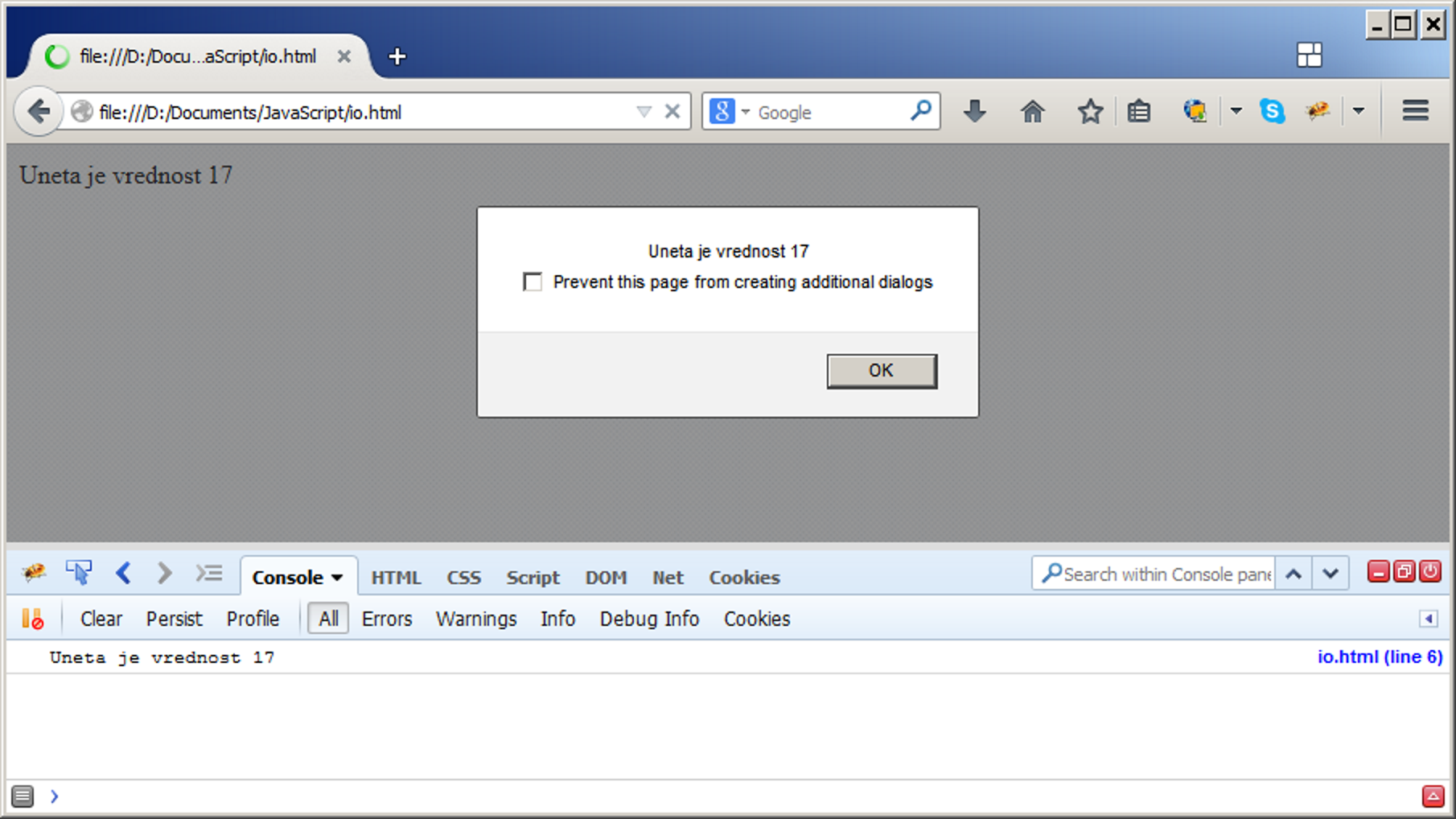
Ako biste snimili ovakav program i pokrenuli ga u pregledaču, dobili biste rezultat kao na slici:

Tekst je upisan i u telo strane (pomoću document.write() naredbe) i prikazan u dijalogu (pomoću alert() naredbe). Pod pretpostavkom da se odabrali opciju OK kada se pojavio dijalog za potvrdu, u konzoli možete da vidite istu poruku.
