JavaScript je jezik interneta i na njega nailazite svaki put kada otvorite neku stranu na internetu. Ako ste ikada otišli na Fejsbuk ili tražili nešto na Guglu možete da napišete i pokrenete JavaScript program. Sve što bi trebalo da uradite je da otvorite neki sajt koji vam omogućava da napišete i izvršite JavaScript program. Bez nekog preuzimanja programa, instalacija specijalnih editora, vi možete za par minuta da napišete JavaScript program. Ne morate da brinete da li vam je racunar dobar ili loš, star ili nov. Sve što vam je potrebno je internet i običan pregledač kojim ćete otići na neki od ovih sajtova:
Sada ćete videti kako možete da za par minuta napišete svoj prvi program a da ništa ne instalirate.
js.do
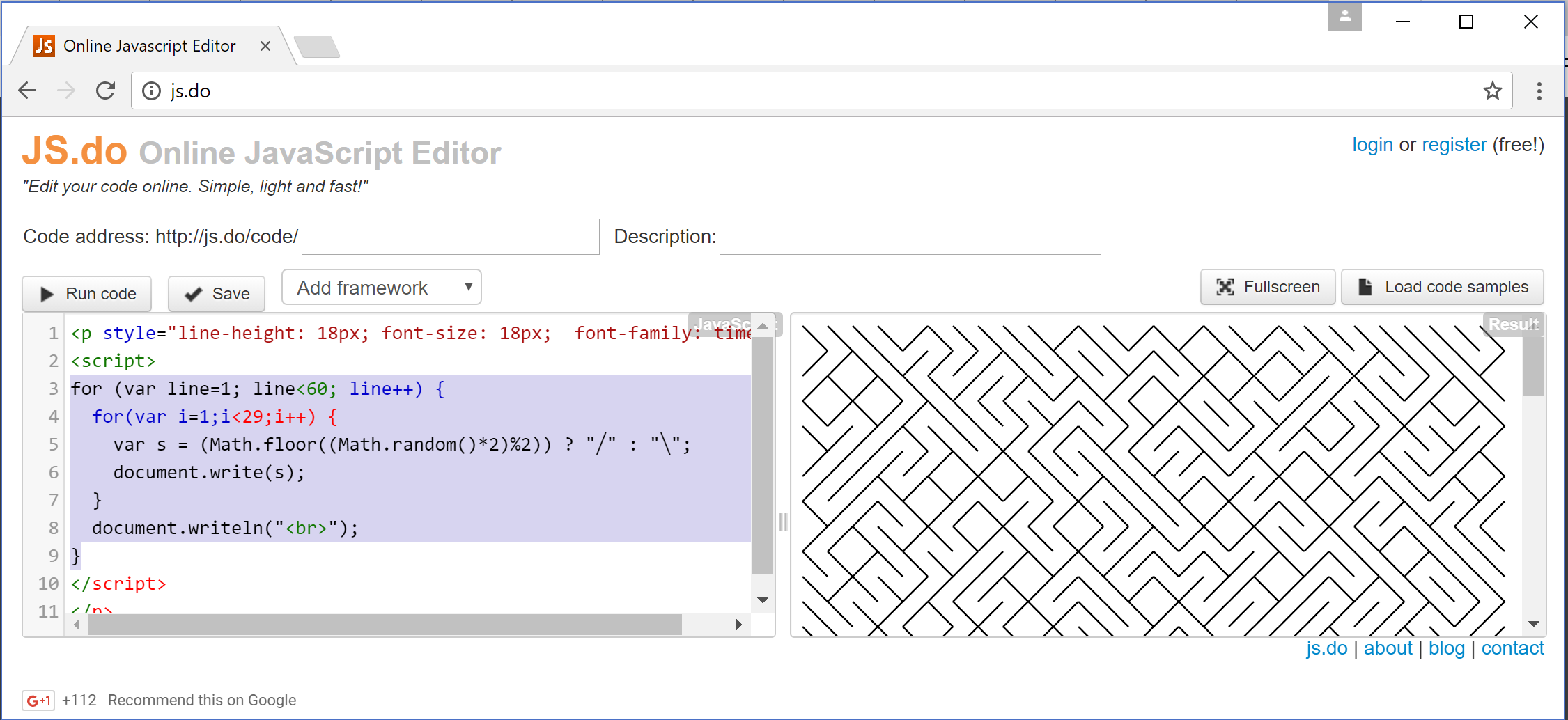
Sajt http://js.do vam omogućava da samo unesete neki JavaScript program, pokrenete ga i vidite rezultate.
Kada otvorite http://js.do sajt videćete primer koda koji iscrtava lavirint. Rezultat programa, tj. lavirint je prikazan na desnoj strani. Kada pritisnete Run code sa leve strane, program će se izvršiti. Sada možete da u polje sa leve strane unesete neki JavaScript kod, da ga izvršite pomoću dugmeta Run code i vidite rezultate. Za nekoliko minuta ste napisali svoj prvi program bez ikakve instalacije ili pripreme.
jsFiddle
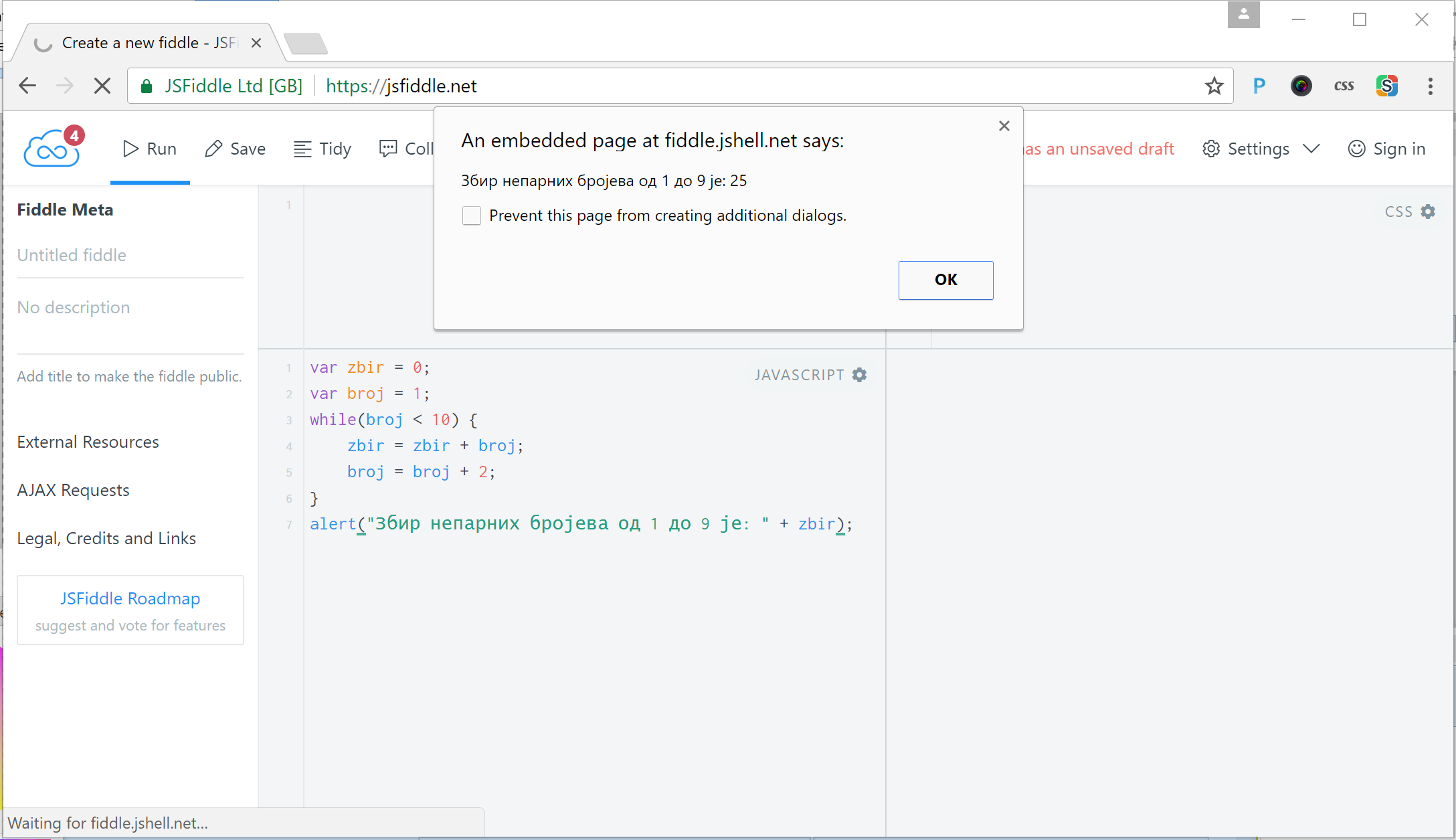
Sajt jsFiddle vam omogućava da unesete neki JavaScript program, pokrenete ga i vidite rezultate. Ako otvorite jsFiddle sajt u pregledaču (unesite adresu http://jsfiddle.net), videćete stranu u kojoj možete da unesete HTML, CSS i JavaScript kod. Nas za sada zanima samo JavaScript program, tako da su ostali delovi prazni. Možete da unesete neki JavaScript kod i pokrenete ga pritiskom na dugme Run.

jsFiddle će da izvrši JavaScript program koji ste uneli i prikazaće rezultate.
Dodatne funkcionalnosti koje vam omogućava jsFiddle su da sačuvate svoj primer i da ga kasnije opet otvorite pomoću URLa pod kojim je snimljen, da sredite i formatirate kod (TidyUp opcija), kao i da vidite potencijalne probleme i predloge kako da popravite svoj kod (JSHint opcija – u gornjem primeru je prikazao dve greške gde je predložio da se doda tačka zarez – primetite da za drugu grešku to nije rešenje ali bar je ukazao na problem i pokušao da predloži neko rešenje).
jsBin
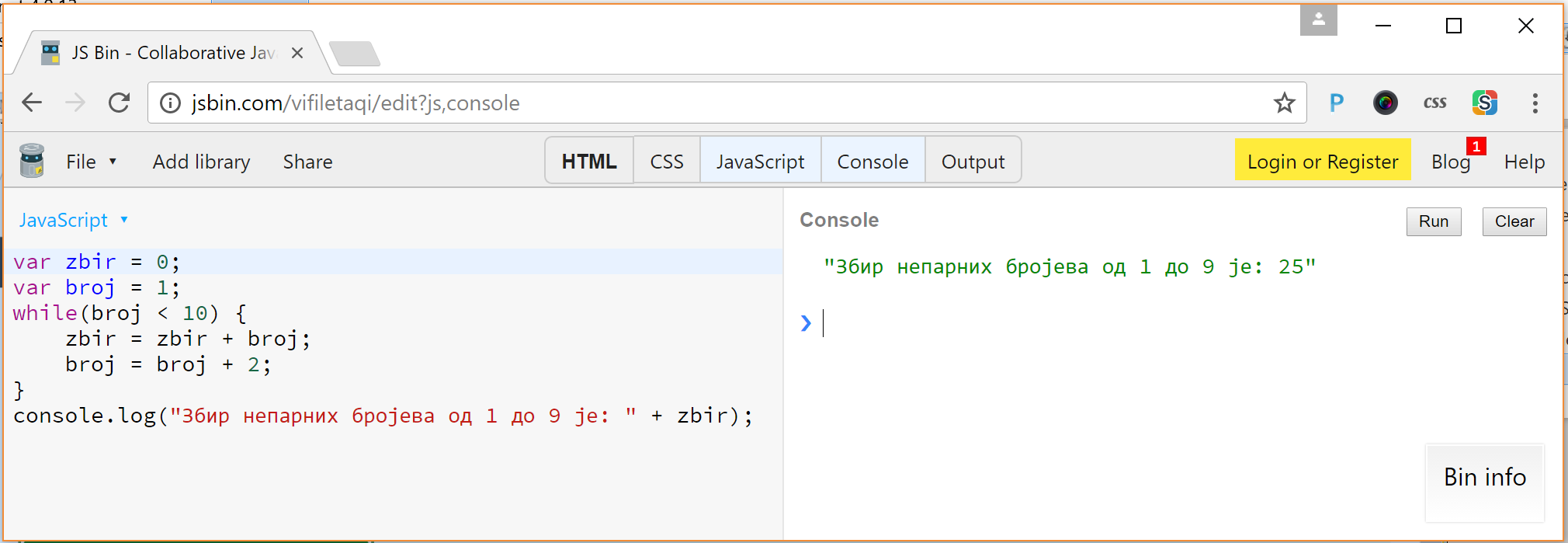
jsBin je još jedan popularan sajt, koji nudi slične mogućnosti kao i jsFiddle. Idite na http://jsbin.com i otvoriće vam se strana u kojoj možete da unosite HTML, CSS i JavaScript kod. Uklonite HTML i CSS prozore i uključite JavaScript kao na slici (ovo će vam biti odmah podešeno ako odete na ovaj link http://jsbin.com/?js,console):

Unesite neki JavaScript program (ali bez script tagova oko koda) i pritisnite dugme "Run" na desnoj strani. Na Console delu prozora će vam biti prikazana poruka koju ste upisali u console.log() funkciju.
Online editori su pogodni i za deljenje koda, dovoljno je da snimite svoj program i pošaljete link kome želite. Na forumima je čest slučaj da kada neko ima problem sa nekim JavaScript kodom, napravi jsFiddle primer i postavi link. Tako ljudi koji žele da pomognu lako pristupaju kodu i mogu sami da ga isprobaju i vide šta je problem, a onda (ako znaju rešenje) i da poprave kod. jsFiddle nije namenjen samo za JavaScript – u njemu možete da napišete vebstranu sa HTML/CSS kodom i da vidite kako bi izgledala kada bi se učitala u pregledaču. Međutim, pošto je tema ovog kursa JavaScript, HTML/CSS panelima se nećemo baviti.