Izgled¶
Likovi u Skreču poseduju jedan ili više kostima. Mogućnost da menjamo kostime omogućava nam da stvaramo interesantne programe i animacije. U tu svrhu koristimo blokove iz kategorije Izgled (Looks).
Razmišljanje, govor, promena veličine lika, promena kostima¶
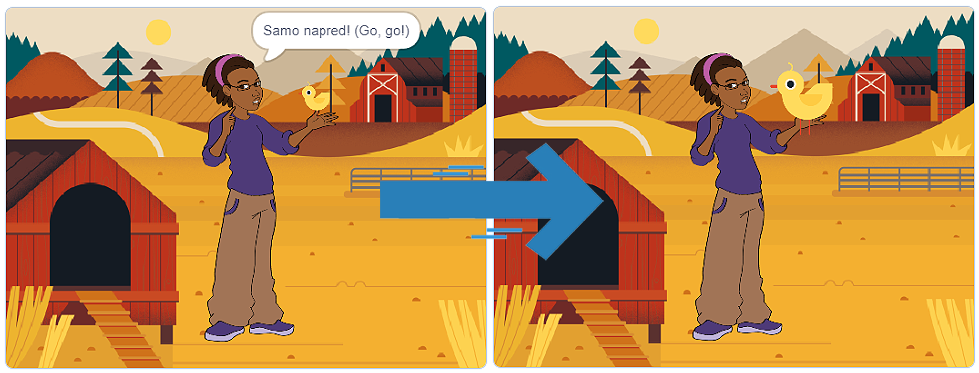
Napravićemo program Farma koji sadrži dva lika - devojku (Avery) i pile (Chick). Smestićemo ih u ambijent farme (pozadina Farm). Postavićemo pile devojci u ruku. Devojka će “hraniti” pile i gledati kako raste.

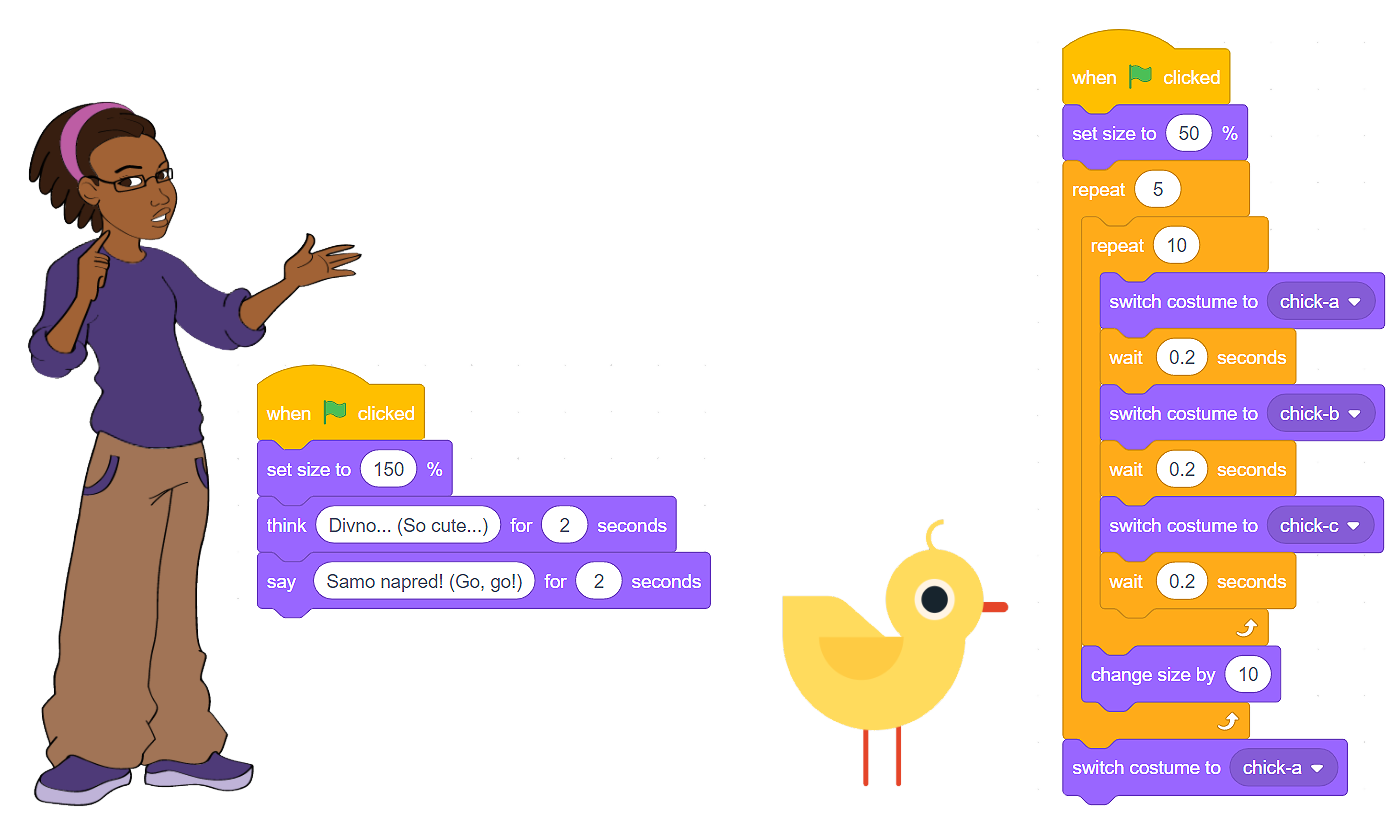
Krenućemo od skripti devojke. U njenom slučaju želimo da:
Njena veličina bude upola veća od originalne (150%);
Pomisli “Divno… (So cute…)”
Izgovori “Samo napred! (Go, go!)”
Pile ćemo postaviti u ruku devojke. U njegovom slučaju želimo da:
Njegova veličina bude upola manja od originalne (50%);
Simulira pokrete kljucanja;
Tokom izvršavanja programa uvećava veličinu.

Pogledaj proces izrade programa koji omogućava likovima da misle, govore, menjaju veličinu i kostime:
Kako što vidiš, za kreiranje programa Farma koristili smo nekoliko blokova iz kategorije Izgled (Looks):
Podešavali smo veličinu likova pomoću bloka
 ;
;Menjali smo veličinu lika pomoću bloka
 ;
;Prikazali smo misli lika pomoću bloka
 ;
;Prikazali smo govor lika pomoću bloka
 ;
;Menjali smo kostime pomoću bloka
 .
.
Pored navedenih, za funkcionisanje našeg programa od presudne važnosti bio je blok  . Ponavljanje je moćan koncept koji čini kod kraćim, program preglednijim i olakšava ispravljanje grešaka. Ponavljanjem smo omogućili da se pile “kreće”, tj. obezbedili ponavljanje naredbi smenjivanja kostima. Blokovi za ponavljanje nalaze se u kategoriji Upravljanje (Control). Ova kategorija sadrži važne blokove kojima kontrolišemo tok programa.
. Ponavljanje je moćan koncept koji čini kod kraćim, program preglednijim i olakšava ispravljanje grešaka. Ponavljanjem smo omogućili da se pile “kreće”, tj. obezbedili ponavljanje naredbi smenjivanja kostima. Blokovi za ponavljanje nalaze se u kategoriji Upravljanje (Control). Ova kategorija sadrži važne blokove kojima kontrolišemo tok programa.
 Napravi program koji simulira rad semafora. Mala pomoć: Svetla na semaforu ne smenjuju se istom brzinom. Crveno i zeleno svetlo svetle duže od žutog.
Napravi program koji simulira rad semafora. Mala pomoć: Svetla na semaforu ne smenjuju se istom brzinom. Crveno i zeleno svetlo svetle duže od žutog.
Pogledaj proces izrade programa koji omogućava simulaciju rada semafora:
- On obezbeđuje da misli lika ne nestaju sa pozornice.
- Potpuno si u pravu!
- On obezbeđuje da se misli lika neprestano smenjuju.
- Da bi se misli neprestano ponavljale neophodno je da koristiš odgovarajući blok za ponavljanje naredbi prikaza misli lika.
Q-3: Skrećemo ti pažnju na postojanje blokova koji izvršavaju naredbe slične onima koje smo prikazali. Tako, blok  obezbeđuje da govor lika ne nestaje sa pozornice. Pretpostavljamo da možeš da zaključiš šta je rezultat izvršavanja bloka
obezbeđuje da govor lika ne nestaje sa pozornice. Pretpostavljamo da možeš da zaključiš šta je rezultat izvršavanja bloka  .
.
Osim navedenih, kategorija Izgled (Looks) sadrži još nekoliko blokova.
Kako što možemo da biramo kostime lika, tako možemo da biramo i pozadinu pozornice korišćenjem bloka  .
.
Veoma korisni su i blokovi koji nam omogućavaju da lik prikažemo  ili sakrijemo
ili sakrijemo  . Ove blokove koristićemo u poglavljima koja slede.
. Ove blokove koristićemo u poglavljima koja slede.
Prepuštamo ti da otkriješ kako možeš da se igraš koloritom i izgledom likova koristeći blokove za promenu boje ili efekta (change…), zadavanje boje ili efekta (set…) i brisanje svih grafičkih efekata (clear graphic effects):

