Садржај
1. Информационо-комуникациона технологија
1.1. Обрада текста – преглед садржаја текстуалног документа
1.2. Рачунарска графика
1.3. Растерска и векторска графика
1.4. Обрада слика – слојеви
1.5. Обрада слика – обрада дигиталних слика
1.6. Креирање векторске графике
1.7. Цртање векторских објеката
1.8. Обрада векторске графике
1.9. Анимиране слике
1.10. Снимање видео-записа
2. Дигитална писменост
2.1. Интернет адресе и протоколи - URL, DNS, IP адреса
2.2. Хипервеза и хипертекст
2.3. Електронска пошта
2.4. Рад на дељеним документима у облаку
Растерска и векторска графика¶

- На овом часу ћеш научити:
како се дели рачунарска графика;
шта је компресија података;
који су типови графичких датотека;
како да на интернету претражиш слике по величини и према праву коришћења.
Да се подсетимо, рачунарска графика представља визуелну репрезентацију информација помоћу слика тј. боја и облика на екрану дигиталног уређаја.
Прве кораке у развоју рачунарске графике направио је Ајван Сатерленд (енгл. Ivan Sutherland), када је 1962. године креирао рачунарски програм под именом Sketchpad, који је омогућавао цртање на рачунару.

Kerry Rodden, скен оригиналне фотографије Ivanа Sutherlandа, CC BY-SA 3.0 https://creativecommons.org/licenses/by-sa/3.0, via Wikimedia Commons¶
Најчешћa поделa рачунарске графике je на:
2Д и 3Д графику и
растерску и векторску графику.
Појам 2Д графика односи се на слике које имају 2 димензије (ширину и дужину), као што су фотографија, цртеж, графикон и слично.

Појам 3Д графика односи се на креирање и приказивање тродимензионалних објеката у дигиталном облику. Ови 3Д модели се користе за креирање рачунарских игара, симулација, у архитектури и грађевинарству, медицини и многим другим областима.

Растерска графика¶
Хајде да се подсетимо.
Питање:¶


- растерска графика
- Тачно
- векторска графика
- Нетачно
- рачунарска графика
- Нетачно
Q-46: За коју врсту рачунарске графике пиксел представља основни градивни елемент? Означи тачан одговор:
У растерској графици слика је представљена правоугаоном мрежом пиксела.
Задатак.¶
На дигиталном уређају сачувана је следећа слика, која има димензије 2048x1152.


Колико пиксела је висока дата слика?
Одговор:


Колико пиксела је широка дата слика?
Одговор:


Од колико пиксела се састоји дата слика?
Одговор:
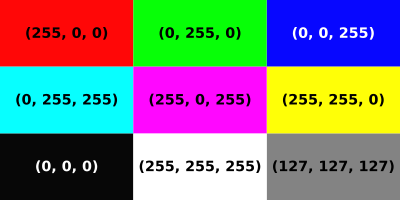
У претходној лекцији смо научили да се у сваком пикселу налазе три извора светлости. У сваком тренутку један од њих емитује задату количину црвене, други зелене, а трећи плаве светлости. У систему боја TrueColor, ове количине се изражавају бројевима од 0 до 255. Према томе, у систему боја TrueColor се боја сваког пиксела дефинише трима бројним вредностима од 0 до 255 (0 представља одсуство једне основне боје, а 255 њен највиши интензитет). На пример, (255, 0, 0) представља црвену боју – интензитет светла црвене боје је максималан, док је интензитет зелене и плаве 0.

Kвалитет растерске слике одређују следеће две величине:
резолуција, која представља број пиксела слике по јединици дужине и
дубина боје, која је у тесној вези са бројем могућих нијанси боје за сваки појединачни пиксел.
Што је дубина боје већа, то ће слика бити вернија. Међутим, већа дубина боје захтева и више меморије за приказивање слике.
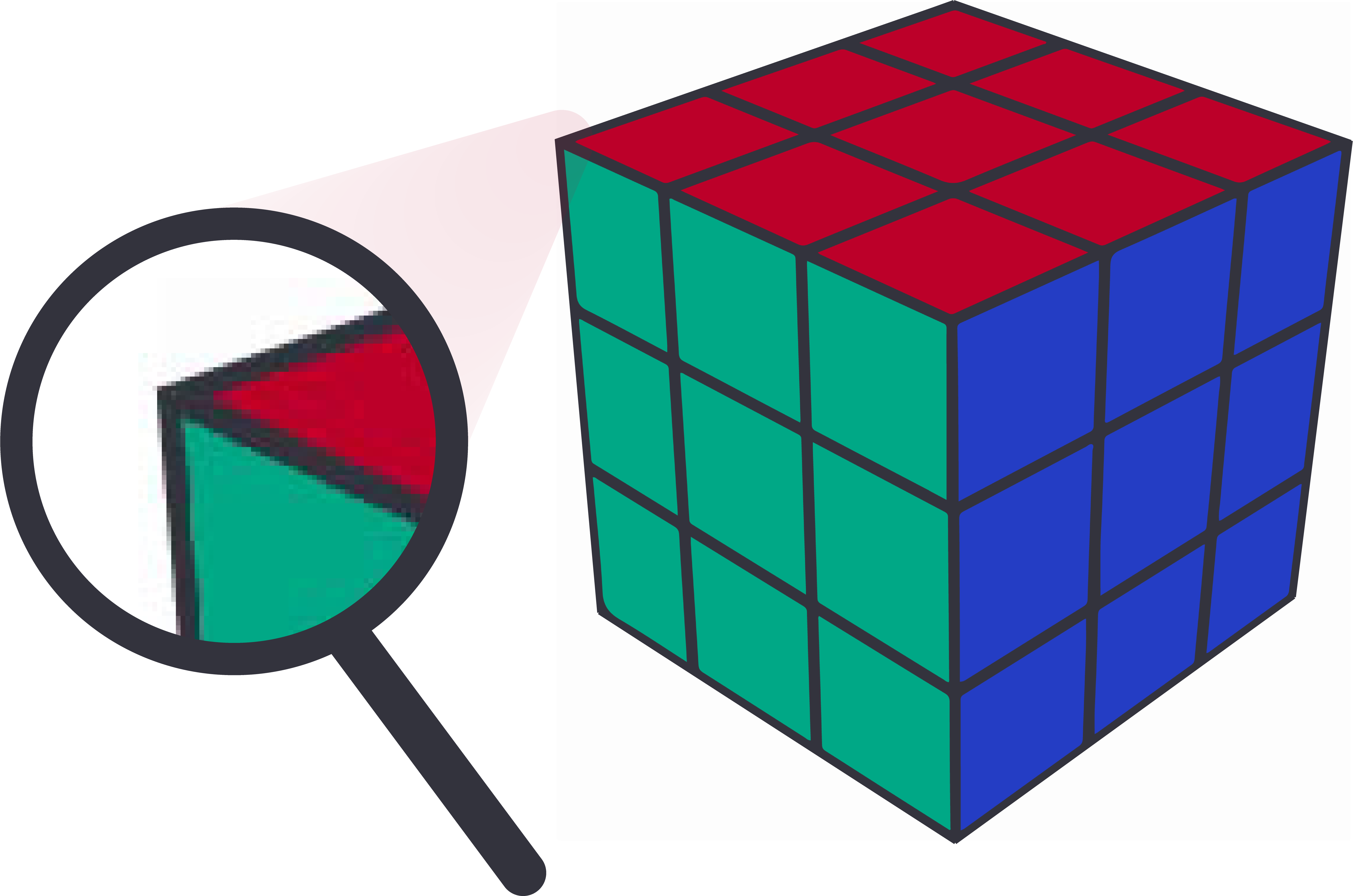
Оно што већ знамо је да увећавањем растерска слика губи на квалитету. Увећавањем растерске слике се не мења укупан број пиксела од којих се слика састоји, већ се пиксели приказују као већи, што доводи до губитка оштрине слике.
На следећој слици је приказана растерска слика и увећани детаљ слике:

Векторска графика¶
Осим помоћу пиксела, слике у дигиталним уређајима могу бити записане и на други начин. Слика може бити записана помоћу геометријских облика од којих се састоји. Овакав начин записивања слика назива се векторска графика.
Код векторске графике памте се геометријски облици који се заснивају на математичким функцијама. Основне елементе (тачке, линије, криве, кругове, многоуглове…) који граде слику називамо објектима. Објекти који формирају слику могу да буду отворени или затворени, испуњени или неиспуњени, један поред другог или један испред другог (да се преклапају) и сл.
За исцртавање векторске слике, рачунари користе геометријске фигуре, тачније математичке формуле које описују начин и редослед исцртавања објеката. Векторска слика чини скуп геометријских фигура (нпр. круг, правоугаоник…) и параметара који дефинишу како и где ће фигура бити исцртана (стил и боја линије, позиција центра круга или горњег левог угла правоугаоника,…). Количина меморије потребна за чување сваког оваквог објекта је само неколико бајтова, без обзира на то колика је величина објекта који се приказује. Према томе, количина меморије потребна за памћење слике зависи само од броја елемената од којих се векторска слика састоји, а не од величине слике.
У процесу увећавања векторске слике објекти се поново исцртавају па се она може неограничено повећавати без губитка квалитета. Због тога се векторска графика користи приликом израде слика за рекламе на билбордима, плакате, као и за техничке цртеже у пројектовању.
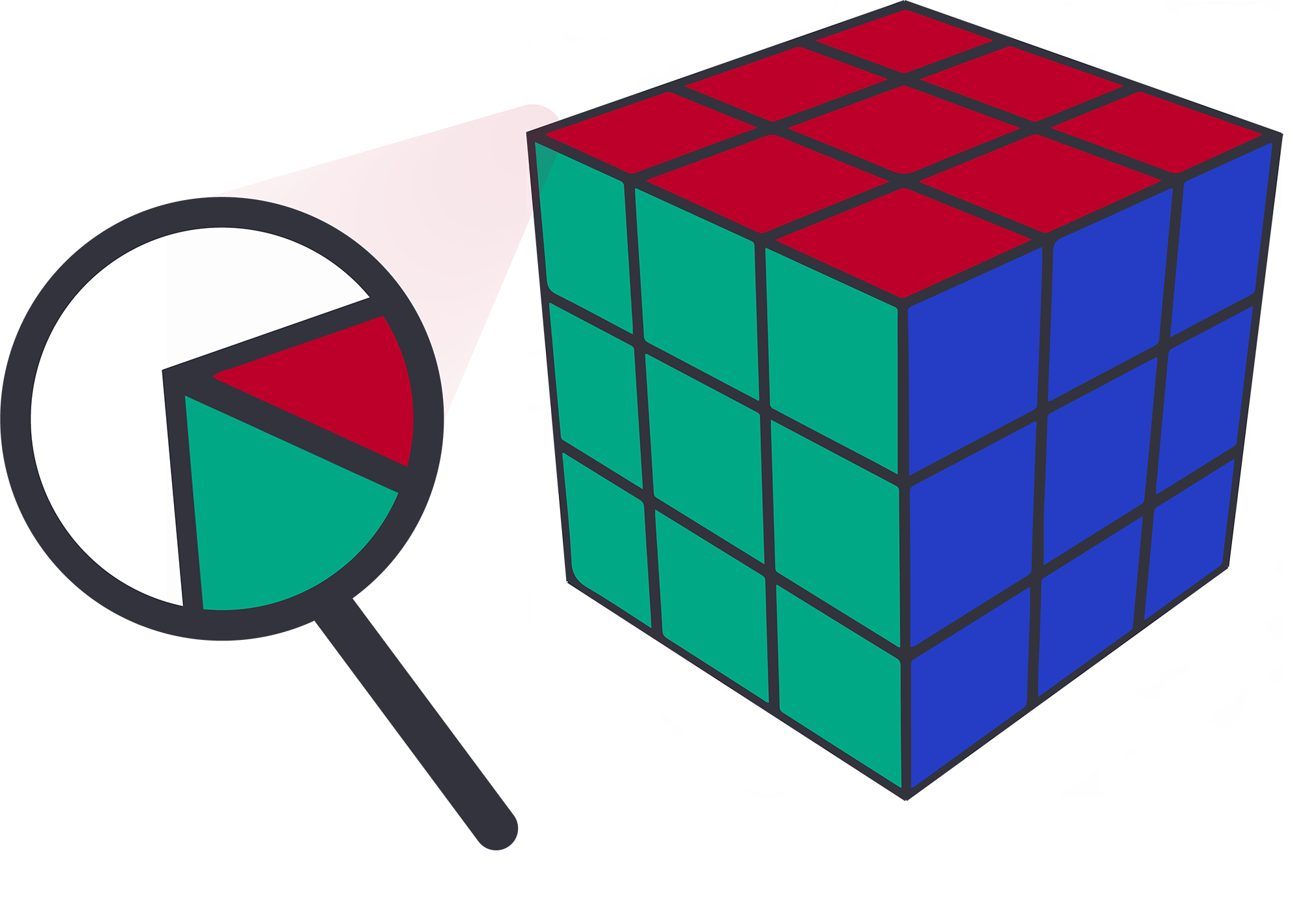
На следећој слици је приказана векторска слика и увећани детаљ слике:

Типови графичких датотека¶
Данашњи дигитални уређаји имају камере који снимају слике високе резолуције, због чега такве слике заузимају велику количину меморије.
Да би се смањила количина меморије потребна за чување слика, развијене су различите технике компресије дигиталне слике.
Компресија без губитака (lossless) смањује величину датотеке без смањења квалитета слике. Kористи се кад је квалитет слике важнији од величине датотеке.
Компресија са губитком података (lossy) користи ограничења људског ока и слика се замењује сличном сликом која се може записати са мање података, тако да људско око углавном не примећује разлику између оригиналне и сачуване слике.
Најчешће коришћени типови (формати) растерских датотека представљени су у следећој табели.
Назив |
Тип компресије |
Опис и примена |
|---|---|---|
BMP (bitmap) |
некомпримован |
Један од првих графичких формата који је све мање у употреби. Према овом формату растерске слике често се називају битмапиране слике. Код овог формата памти се сваки пиксел слике појединачно, са одговарајућим бројем бајтова који одређују боју. Нема компресије па ни редукције квалитета због чега су слике сачуване у овом формату веома велике. |
RAW |
некомпримован |
Формат записа фотографије, у којем фотоапарат бележи све податке које је забележио и сâм дигитални сензор фотоапарата (RAW значи сиров, необрађен). У овом формату нема компресије, па ни редукције квалитета слике; |
GIF (Graphics Interchange Format) |
Са губицима (lossy) |
Формат ограничен на 8-битну палету, односно 256 боја, чиме се смањује количина података. Погодан је за чување графике са релативно мало боја као што су дијаграми, геометријски облици и логотипи. Подржава анимације и често се користи за приказ анимација на веб-страници; |
JPEG (Joint Photographic Experts Group) |
Са губицима (lossy) |
Заснива се на особини људског ока да боље уочава површине и облике него варијације у боји и осветљењу. Ово је најчешће коришћен формат у раду са сликама. Због мале количине меморије коју заузима, налази примену у складиштењу слика, приказу слика путем интернета или размени путем електронске поште; |
PNG (Portable Network Graphics) |
Без губитака (lossless) |
Ово је формат за растерске слике који користи компресију без губитка. Подржава 24-битну дубину боја; |
TIFF (Tagged Image File Format) |
Без губитака (lossless) |
Формат користи 24-битну или 48-битну дубину боје, а екстензија за ове датотеке је TIFF или TIF. Користи се компресија без губитка, и зато је преовлађујући формат за велике слике које се користе за штампу великих плаката, високо квалитетних каталога и сл. |
Један од првих графичких формата био је BMP (bitmap) формат, али је он све мање у употреби. Према овом формату, растерске слике често се називају битмапиране слике. Код овог формата памти се сваки пиксел слике појединачно, са одговарајућим бројем бајтова који одређују боју. Нема компресије, па ни редукције квалитета, због чега су слике сачуване у овом формату веома велике.
Формати за чување векторских датотека углавном зависе од програма у којем је садржај датотеке направљен.
Најчешће коришћени типови (формати) векторских датотека су:
SVG (Scalable Vector Graphics) - формат намењен веб-страницама;
PDF (Portable Document Format) - формат који се користи за запис докумената намењених за читање на екрану и штампање. Подржава чување и растерских слика;
CDR (CorelDraw) формат програма CorelDraw;
DWG (AutoCAD) формат програма AutoCAD.
Претраживање слика на интернету¶
Када нам је потребна нека информација или слика, обично је потражимо на интернету уз помоћ неког веб-претраживача.
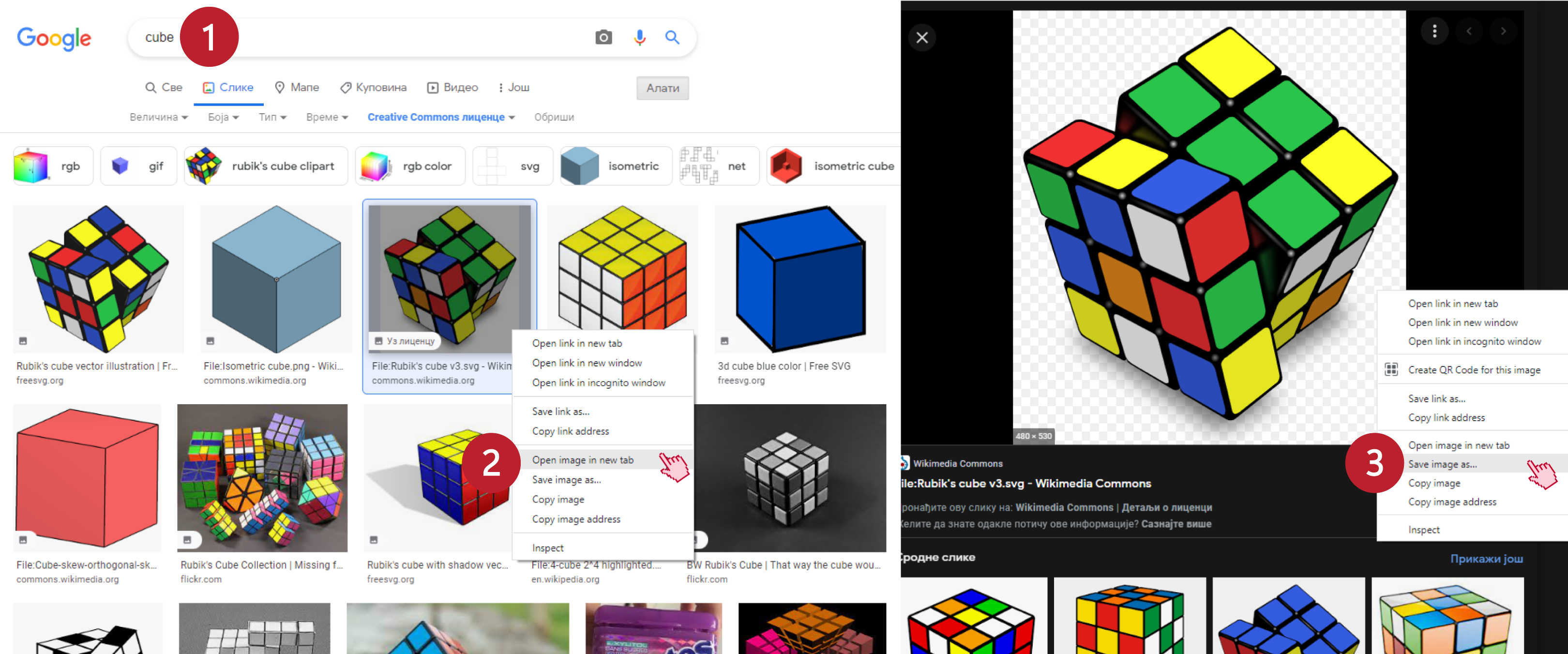
На следећој слици приказан је поступак за проналажење и преузимање слике са интернета:
уношење кључне речи;
клик на дугме „Алати“;
избор права коришћења;
отварање слике у новом табу;
чување слике на локални рачунар.

Осим оваквог начина претраге, према праву коришћења, приликом преузимања графичких датотека можемо изабрати коју величину слике желимо да пронађемо.
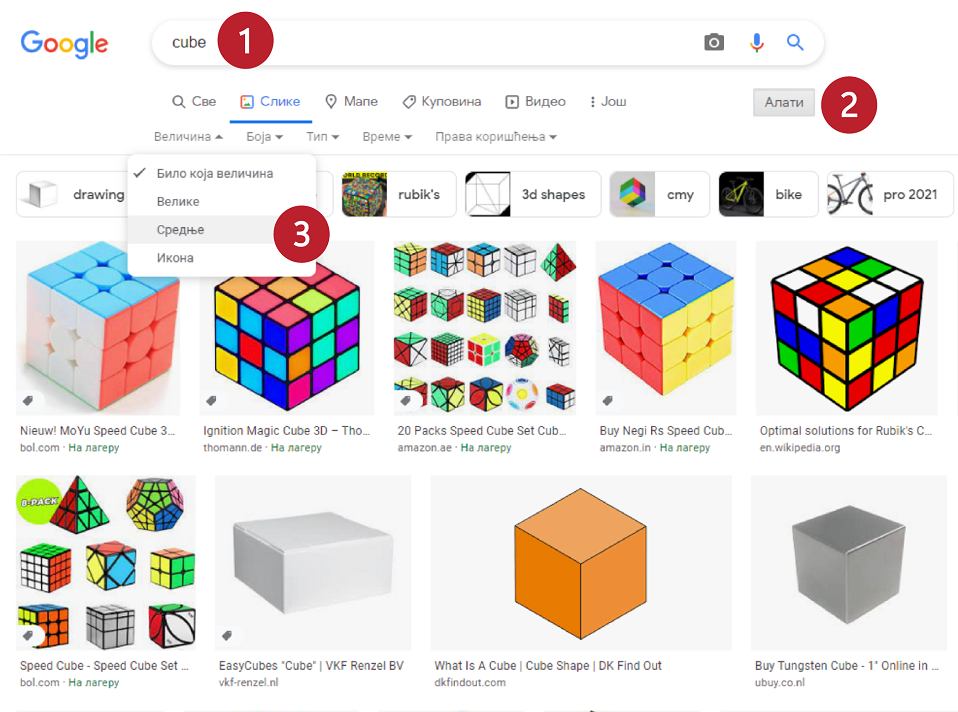
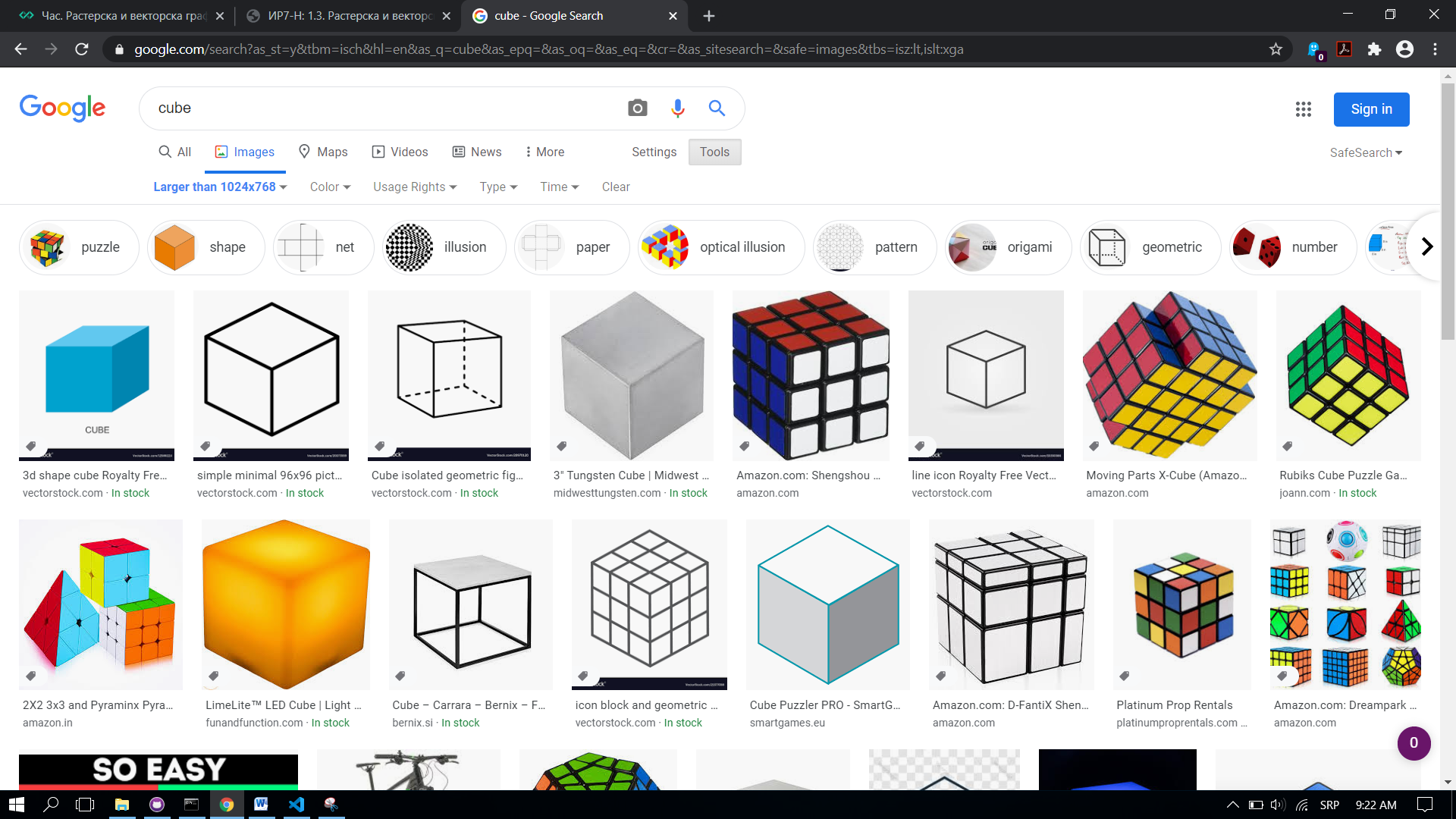
На следећој слици приказан је поступак проналажења слике по величини на интернету:

Поступак:
уношење кључне речи;
избор алатке;
избор величине слике - опција
Any size(било која величина).
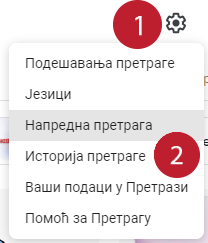
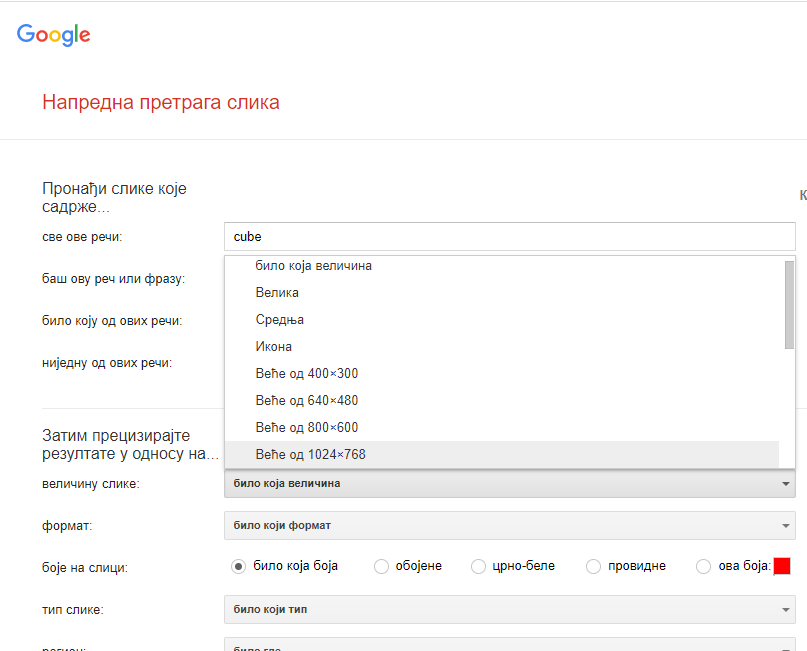
Уколико је потребно направити прецизније претраживање слика, треба одабрати опцију за напредну претрагу. Ова опција се отвара тако што кликнемо на точкић у горњем десном углу (1) и одаберемо одговарајућу опцију (2).

Након избора опције Напредна претрага (Advanced search) приказаће се прозор у коме можемо да подешавамо
различите опције за претрагу слика. За претрагу слике по величини из падајуће листе потребно
је да одаберемо величину коју желимо и потврдимо жељени одабир.

Након избора приказаће нам се слике чија је величина, у овом случају, већа од 1024х768.

Задатак:¶
Пронађи слике Николе Тесле чија је величина тачно 1920х1080 пиксела. Пронађену слику сачувај на рачунару. Размисли да ли су слике које си пронашао/пронашла заштићене ауторским правима.

- Шта смо научили?
најчешћа подела рачунарске графике је на 2Д и 3Д графику, као и на растерску и векторску графику;
2Д графика односи се на слике које природно имају 2 димензије (ширину и дужину);
3Д графика користи се за приказ објеката у дигиталном облику;
растерска графика представља графичке податке правоугаоном мрежом пиксела;
векторска графика представља начин приказивања слике помоћу објеката (геометријских облика);
растерска слика не може се увећати без губитка квалитета;
векторска графика може се неограничено увећавати без губитка квалитета;
да би се смањила количина меморије потребна за чување слика, развијене су различите технике компресије дигиталне слике;
најчешће коришћени типови (формати) растерских датотека су: RAW, BMP, GIF, JPEG, PNG, TIFF;
најчешће коришћени типови (формати) векторских датотека су: SVG, PDF, CDR, DWG;
претрагу слике можемо вршити и према величини слике.




