Садржај
WP-1 WordPress - основе
WP-2 Креирање садржаја у систему WordPress
WP-3 Теме и додаци
HTML-1 HTML документи
HTML-2 Форматирање текста
HTML-3 Листе и табеле
HTML-4 Повезивање докумената
HTML-5 Мултимедијални садржаји
CSS-1 CSS стилови
CSS-2 CSS својства
CSS-3 CSS селектори
CSS-4 Распоред елемената
B-1 Bootstrap библиотека
B-2 Bootstrap и распоређивање елемената
B-3 Bootstrap класе
B-4 Bootstrap подршка компонентама
Bootstrap библиотека¶
Једна од најбитнијих ствари у развоју било каквог софтвера су готове библиотеке, уз помоћ којих се лакше могу остварити различите функционалности. Библиотеке су битне и у веб-дизајну. Док будете правили веб-стране, вероватно ћете стилизовати компоненте као што су дугмад, листе, табеле итд. Пример Bootstrap табеле:

Bootstrap је једна од бесплатних библиотека стилова које можете преузети и применити на сопственим HTML странaма. Ова библиотека обезбеђује велики број готових стилова и CSS класа, које се могу користити без икаквог додатног дизајна, на пример:
Унапред дефинисане CSS класе које стилизују стандардне HTML елементе као што су табеле, листе, слике, и слично. Помоћу Bootstrap библиотеке можемо да дефинишемо и мењамо стилове табела и тиме брзо и једноставно добијемо различите изгледе табела, попут ових на сликама:

Унапред дефинисане CSS класе за боје позадине, на пример
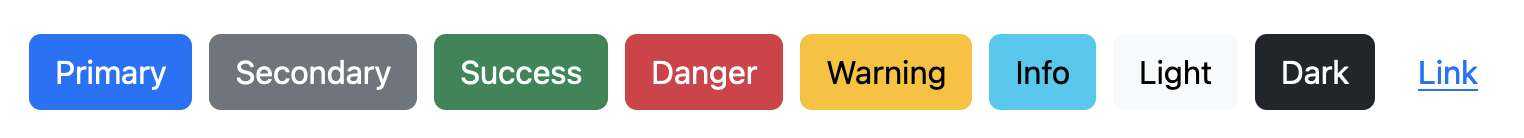
.bg-primary,.bg-secondary,.bg-success,.bg-info,.bg-warning,.bg-danger,.bg-darki.bg-light. Помоћу оваквих класа се лако могу направити различити стилови дугмади као што је приказано на следећој слици:

Велики број готових компоненти као што су обрасци, галерије, табови, дугмад којa су професионално стилизованa и имају неопходне функционалности за развој веб корисничког интерфејса.
Могућност да се лако распоређују елементи корисничког интерфејса на странама и да се распоред очува без обзира на тип прегледача или резолуцију која се користи за приказивање стране.
Коришћење Bootstrap библиотеке¶
Bootstrap библиотеку можемо да користимо на два основна начина:
укључивањем библиотеке са јавно доступних локација,
укључивањем преузете библиотеке.
Јавно доступне локације¶
Први, једноставнији (и ефикаснији) начин је да линкујемо на јавно доступну верзију из HTML кôда наше стране, као што је приказано у следећем примеру:
У лекцијама о језику CSS је објашњено да се апсолутни линкови у атрибуту src користе када је неки CSS стил јавно доступан и када желимо да га директно искористимо, уместо да га копирамо локално.
Bootstrap библиотека је постављена на јавне локације (или CDN локације – енгл. CDN - Content Delivery Network). Да би се користио Bootstrap, потребно је у <head> елемент стране убацити библиотеку стилова. Ако се користе неке напредне компоненте и анимације, потребно је убацити и додатну JavaScript библиотеку као што смо учинили у HTML кôду датом изнад.
Предност CDN локација је то што не морате да копирате све фајлове који би вам били потребни. Довољно је само да ставите <link> елемент ка локацији CSS фајла, као у претходном примеру. Мана оваквог приступа је то што вам је потребан приступ интернету чак и када отварате страну која је сачувана на вашем рачунару.
Библиотеке се временом ажурирају јер аутори додају нове функционалности, или поправљају грешке. Ажурна верзија не мора бити 5.2.0 која је коришћена у тренутку писања ових примера.
Ажурне линкове ка стиловима и JavaScript кôду можете наћи на Bootstrap сајту у одељку CDN links.

HTML кôд који је дат изнад је добра полазна тачка за вежбање и испробавање разних могућности библиотеке Bootstrap. Сачувајте овај кôд у локалном фајлу са екстензијом .html и користите по једну нову копију тог фајла при сваком започињању новог примера или нове веб-стране. Такође, ако користите сајтове jsbin или jsFiddle, примере започињите копирањем овог кôда у прозор на сајту.
Преузимање Bootstrap библиотеке¶
Други начин употребе Bootstrap библиотеке је бесплатно преузимање запаковане библиотеке, распакивање библиотеке и њено укључивање у HTML помоћу релативних линкова. Овакав начин рада може да буде погодан ако током креирања својих веб-страница немате сталан приступ интернету.
Ми ћемо у нашим примерима употребљавати Bootstrap библиотеку директно са јавних локација (без преузимања), подразумевајући сталан приступ интернету.



