Садржај
WP-1 WordPress - основе
WP-2 Креирање садржаја у систему WordPress
WP-3 Теме и додаци
HTML-1 HTML документи
HTML-2 Форматирање текста
HTML-3 Листе и табеле
HTML-4 Повезивање докумената
HTML-5 Мултимедијални садржаји
CSS-1 CSS стилови
CSS-2 CSS својства
CSS-3 CSS селектори
CSS-4 Распоред елемената
B-1 Bootstrap библиотека
B-2 Bootstrap и распоређивање елемената
B-3 Bootstrap класе
B-4 Bootstrap подршка компонентама
Распоред елемената - пример¶
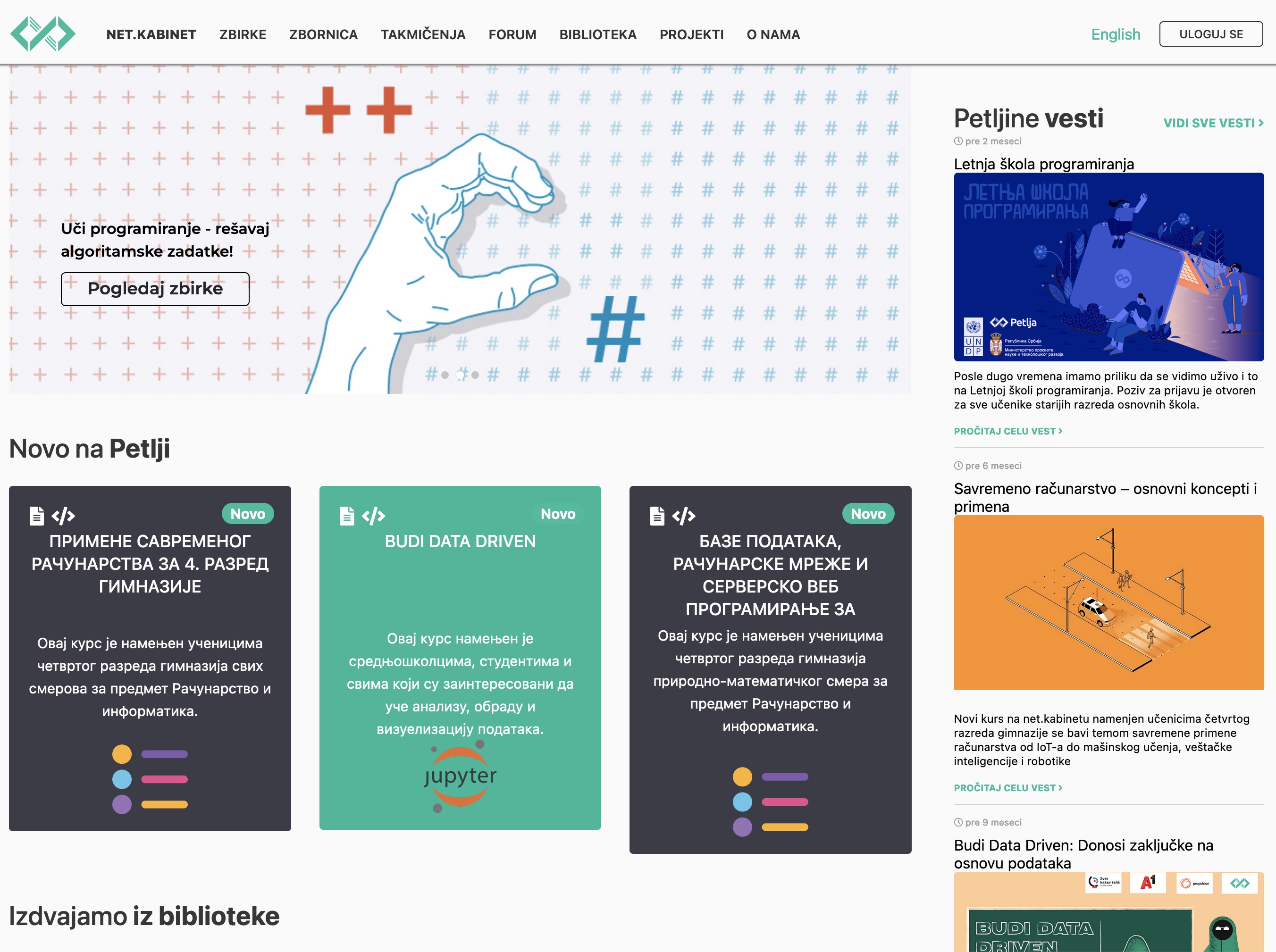
Веб-сајт Петље је добар пример за приказ распореда елемената.

Навигациона трака и садржај су центрирани. Навигациона трака се дели на два дела. Леви део садржи линкове ка другим странама, док десни део има линк за промену језика и линк за пријаву. Класе navigacija-levo и navigacija-desno користе леви, односно десни ток да би се постигао распоред елемената.
Садржај се такође дели на два дела. У десном делу се налази листа најновијих вести и заузима четвртину простора. Леви део садржи банер који заузима целу ширину док испод њега стоји листа нових курсева. Класе levi-sadrzaj и desni-sadrzaj користе леви ток уз ширину (у процентима) да би се постигао резултат. Оба елемента могу да имају float: left зато што се наслањају један на другог и укупна ширина им је 100 процената.
<!doctype html><html><head> <meta charset="utf-8"/> <link rel="stylesheet" href="style.css"/></head><body> <div class="strana"> <nav> <ul class="navigacija-levo"> <li> <a href="#">NET.KABINET</a> </li> <li> <a href="#">ZBIRKE</a> </li> <li> <a href="#">ZBORNICA</a> </li> </ul> <div class="navigacija-desno"> <a href="#">Uloguj se</a> </div> </nav> <div class="sadrzaj"> <main class="levi-sadrzaj"> <div class="baner">* { box-sizing: border-box;}body { font-family: Arial, sans-serif;}/* Главни садржај стране је центриран са максималном ширином */.strana { margin: 0 auto; max-width: 960px;}/* Навигација */nav { overflow: hidden; padding: 8px; border-bottom: 1px solid grey; margin-bottom: 10px;}.navigacija-levo { padding: 0; margin: 0; list-style: none; float: left;}.navigacija-levo li {


