Садржај
Рачунарска графика
1. Увод у рачунарску графику
2. Радно окружење програма за обраду растерске графике
3. Оптимизација слике за штампање и ради објављивања на интернету
4. Практична вежба
5. Обрада растерске слике
6. Практична вежба
7. Практична вежба 2
Час. Увод у рачунарску графику¶

На овом часу научићеш о:
појму рачунарске графике;
принципима растерске и векторске графике;
моделима приказа боја;
форматима записа слика.
Визуелно представљање информација на некој површини као што је зид, платно, папир, камен или екран дигиталног уређаја може се сматрати графиком. Неки од примера су: фотографије, цртежи, графикони, дијаграми, симболи, геометријски облици, карте инжењерски цртежи и остале врсте слика које нису текст.

Сви ови примери се често користе као визуелна замена за текст ради лакшег разумевања неког концепта или да га учине занимљивим, комбинујући при томе текст, илустрацију и боју.
Слике које настају или се приказују уз помоћ дигиталних уређаја називају се рачунарска графика. Она обухвата обраду, стварање и чување сликовног (графичког) садржаја помоћу рачунара. Тачније, рачунарска графика припада визуелној уметности где корисник путем рачунара креира слике и визуално их мења вршећи истовремено њихову комбинацију са информацијама и материјалима из реалног света. Појавом персоналних рачунара почео је и убрзани развој рачунарске графике.
Данас се рачунарска графика користи у различитим подручјима свакодневног живота од индустрије, едукације, забаве, итд.
Графику на рачунару можемо поделити према начину на који се у меморији памте подаци о слици, тачније према основним градивним елементима слике. Постоје два веома различита начина дигиталног записа слика, позната као растерска графика, код које програм памти боју сваког појединачног пиксела слике и векторска графика, код које се памте геометријски облици из којих се слика састоји.
Растерска графика¶
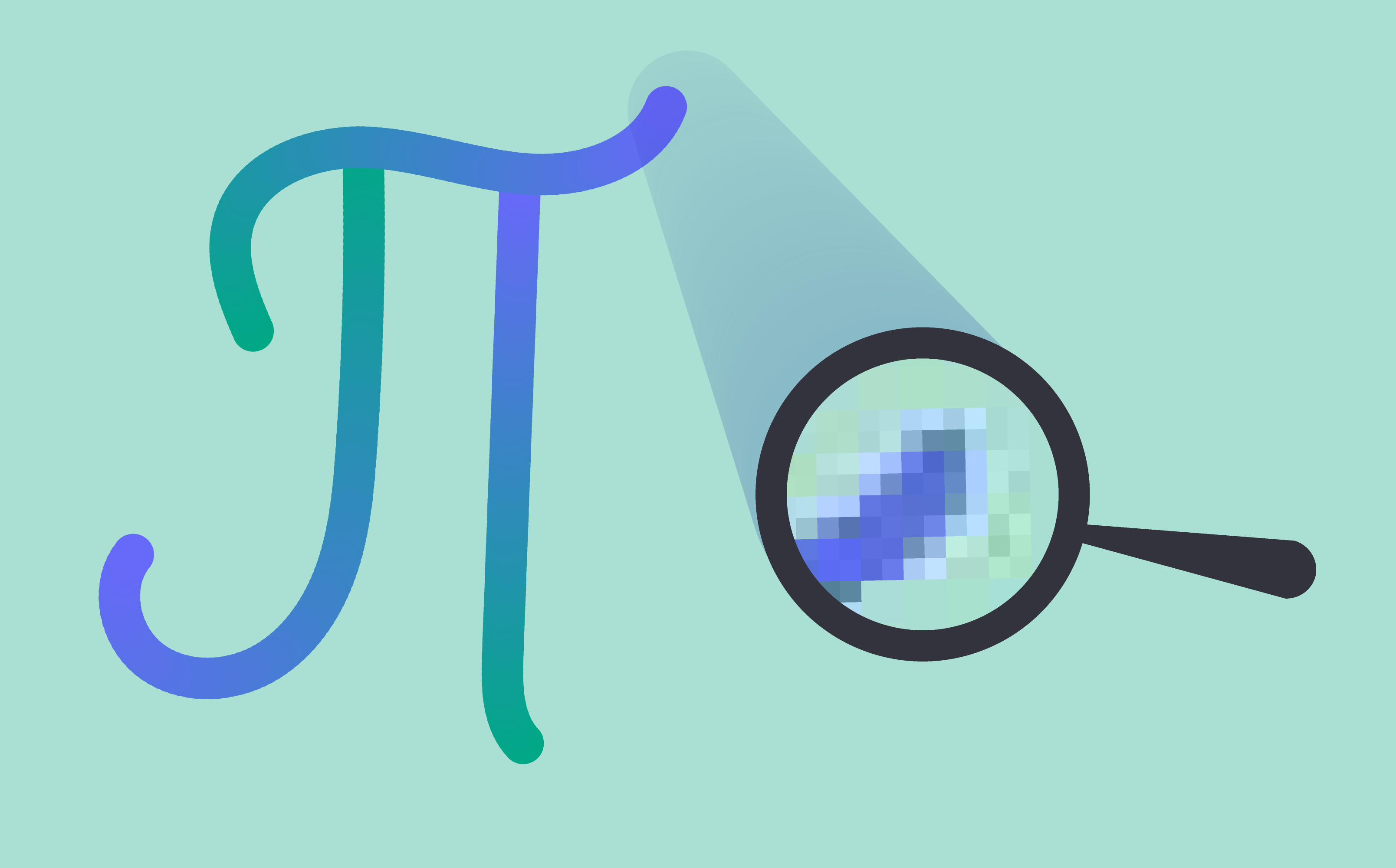
Основни градивни елемент растерске графике је пиксел. Пиксел је најмањи део слике који има јединствене вредности боје и/или интензитета (нивоа) осветљености. Код нас се израз пиксел често преводи као тачка. Број пиксела по јединици дужине одређује квалитет дигиталне слике. Тако, растерска слика представља слику састављену од пиксела (тачака) различитог нивоа осветљености (монохроматске слике) или различитих боја (колор слике).

Тачније, слика је састављена од матрице појединачних пиксела, од којих сваки има своју боју.
Представљање боја¶
Два најзначајнија модела за представљање боја помоћу бројева су адитивни модел RGB и суптрактивни модел CМYК. У наставку су у табели приказане разлике између ова два модела.
RGB или адитивни модел |
CMYK или суптрактивни модел |
|---|---|
Овај модел боја користи се код уређаја који приказују слику емитовањем светлости као што су монитори или пројектори. |
Овај модел боја користи се када направљену дигиталну слику треба одштампати на папиру или некој другој подлози. |
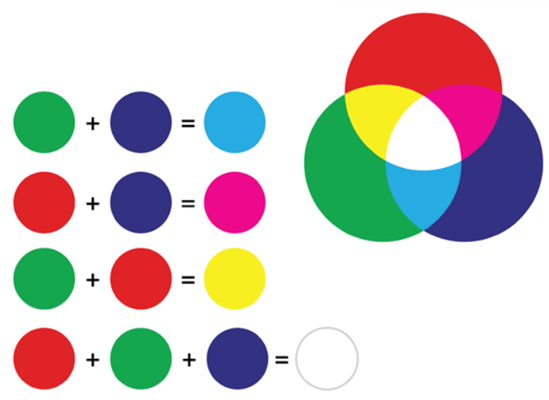
Заснива се на особини светлости да се боја може добити комбиновањем (сабирањем) три основне боје: црвене (енгл. red), зелене (енг. green) и плаве (енг. blue). |
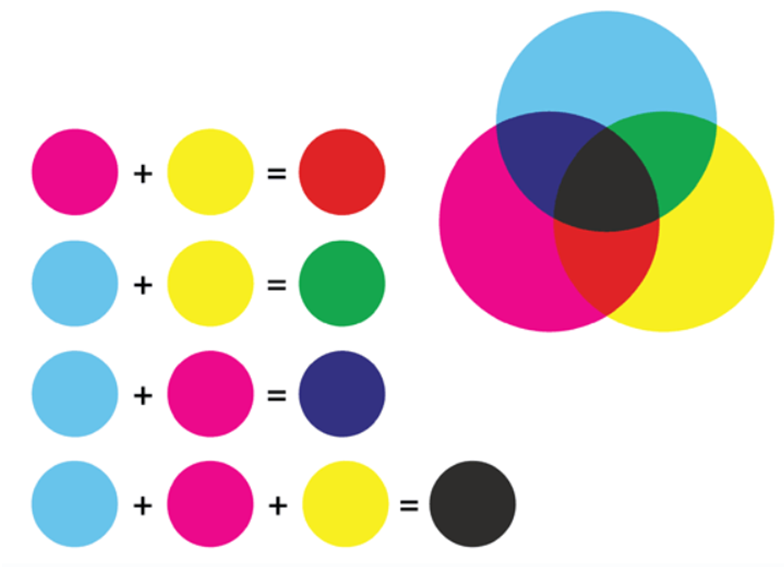
Заснива се на појави да пигмент боје премазан на папир не емитује светлост, већ супротно, упија светлост одређене боје, а око види само светлост која се одбила. Тачније, супстрактивни метод добијања спектра боја, супротан адитивном, подразумева одузимање примарних боја од беле боје. Зато се у штампи не користе црвена, зелена и плава, већ цијан, магента и жута. |
Све боје које чине видљиви спектар могу се добити мешањем различите количине три боје, које представљају основне боје у овом моделу, а то су црвена, зелена и плава. |
Oсновне боје које се користе су цијан који упија црвену светлост, магента која упија зелену светлост, жута која упија плаву светлост и црна боја. |
Мешањем ове три боје истог интензитета на црној подлози на месту преклапања добија се бела боја, а њиховим одсуством добија се црна боја. Уколико интензитети основних боја нису једнаки на местима где се боје преклапају, могу да се добију и све остале боје из видљивог спектра боја. Одсуство све три компоненте даје црну, док максимално присуство све три компоненте даје белу боју. |
Цијан тачкица на папиру упија црвено светло, а одбија једнаке количине зеленог и плавог светла. Жута боја упија плаво светло, а одбија црвено и зелено, док магента упија зелено светло, а одбија црвено и плаво. Због тога се овај модел назива суптрактивни, јер свака од основних боја у штампи (цијан, магента, жута) одузима једну од основних боја (црвена, зелена, плава). Када се помешају све три боје (цијан, магента, жута) у једнаким количинама требало би да се добиje црна боја. Ипак, не добија се, већ се добија црвено-смеђа боја. Због тога се у CMYK модел уводи и четврта боја – црна боја. |

|

|
Како се за приказивање боја код дигиталних уређаја користи RGB модел боја, у наставку ће он бити детаљније објашњен.
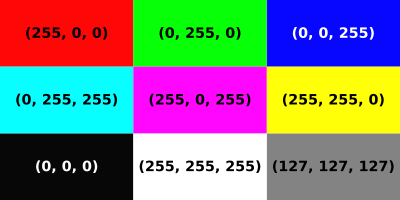
Ниво сваке светлосне компоненте записује се бинарно, односно бројем. Ако посматрамо RGB модел који се састоји од три компоненте, црвене, зелене и плаве, онда се боја пиксела може записати помоћу три броја - за сваку компоненту боје по један. За сваку компоненту, овај број се креће између броја који означава минималну и броја који означава максималну вредност обојености пиксела бојом те компоненте. Боја сваког пиксела дефинисана је бројним вредностима за сваку од три компонентне боје.

На пример, ако је 0 минимална а 255 максимална вредност обојености компонентним бојама, онда (255, 0, 0) представља црвену боју – концентрација црвене боје је 100%, док је концентрација зелене и плаве 0%. Слично томе (0, 255, 0) представља зелену боју, а (0, 0, 255) плаву боју.
Разлика између минималне и максималне вредности обојености је тесно повезана са дубином боје, која одређује укупан број различитих нијанси резултујуће боје, које је могуће представити. Данас се најчешће користи дубина TrueColor која подразумева по 1 бајт за сваку од три RGB компоненте. С обзиром на то да 1 бајт садржи 8 битова, jедним бајтом могуће је представити \(2^8\) = 256 различитих вредности интензитета сваке компонентне (основне) боје. Вредност једног пиксела се представља са 3 бајта (и то по један бајт за сваку од RGB боја), тако да број боја по сваком пикселу износи 256х256х256= 16.777.216 различитих нијанси.
Дубина боје је важна карактеристика сваке растерске слике и изражава се на два начина:
бројем бита за опис боје и
бројем боја које се могу приказати.
Ако је дубина боје већа, више се нијанси може приказати, што значи да тиме добијамо бољу слику, као и веродостојнији приказ исте. Данас су у употреби следећи формати растерских слика:
Број битова по пикселу за опис боје |
Број боја које се могу приказати форматом |
|---|---|
1 бит |
2 боје |
4 бита |
16 боја |
8 бита |
256 боја |
16 бита |
64K боја |
24 бита |
16M боја |
32 бита |
4G боја |
Растерске слике се према броју боја деле на четири основне категорије:
Монохроматски растери (битмапе) - слике које се састоје од само две боје. Обично се користе црна и бела боја, али могућа је и комбинација било које друге две боје. Рачунар користи само један бит за сваки пиксел, па је дубина боје 1.
Grayscale растери - слике у којима сваки пиксел може да прими било коју боју из скале сивих нијанси, од црне до беле боје. Овај тип слике зависи од броја сивих тонова у скали између црне и беле боје, као и од њихове расподеле у тој скали. Данас се најчешће користи скала од 256 сивих тонова (рачунајући и белу и црну боју). За чување 256 нијанси сиве боје потребно је обезбедити по 8 бита (1 бајт) за сваки пиксел.
Вишебојни растери – слике које садрже нијансе две или више боја.
Колор растери - сваки пиксел у слици може примити било коју боју из неког дефинисаног скупа боја.
Kвалитет растерске слике је одређен резолуцијом и бројем могућих нијанси боје за сваки појединачни пиксел (дубина боје).
Резолуција представља број пиксела слике по јединици дужине. Међутим, често се подразумева одређена величина слике у дужинским јединицама (на пример физичка величина екрана), па у таквој ситуацији резолуцију изражавамо само укупним бројем пиксела (што није сасвим исправно, јер то је у ствари величина растерске слике). Када кажемо да је резолуција екрана, или сензора камере 800x600, то значи да има укупно 480 000 пиксела који су распоређени у 800 врста и 600 колона. Још један параметар слике у вези са резолуцијом јесу њене пропорције (aspect ratio), које говоре о односу ширине и висине слике. Раније су резолуције LCD екрана биле углавном у пропорцији 4:3 (нпр. 1024x768 или 1280x960), док се данас користе и резолуције у пропорцији 16:9 (нпр. 1366x768). Телевизија високе резолуције (HDTV) има слику резолуције 1920x1080.
Питање:¶


На дигиталном уређају сачувана је слика која има следеће димензије: 2048x1152. Колико пиксела има по висини слике?
Одговор:


Колико пиксела има по ширини слике?
Одговор:


Колика је укупна резолуција у мегапикселима (један мегапиксел је милион пиксела)? Унеси вредност користећи за запис са две децимале иза децималне тачке.
Одговор:
Резолуција данашњих дигиталних фотоапарата обично се изражава у мегапикселима (милионима пиксела). Тако, резолуција од 10,1 мегапиксела подразумева да слика има око 10,1 милиона пиксела, тј. резолуцију од 3888x2592 пиксела (слика је обично у пропорцији 3:2).
Резолуција се изражава у броју пиксела по јединици дужине – обично у броју пиксела по инчу (ppi). Тако да стандардни LCD екрани обично имају резолуцију око 100 ppi. На пример, монитор дијагонале 15,4 инча који приказује слику резолуције 1280x960 пиксела има резолуцију 104 ppi. Као што је већ речено, резолуција је број пиксела по мерној јединици, обично инчу (2.54 cm). Резолуцијa слике добија се када се подели њена физичка димензија (ширина или висина) са бројем пиксела поређаних дуж те физичке димензије.


На пример, ако је слика ширине 16 cm, а висине 7.51 cm и има 454 пиксела по ширини и 201 по висини слике, онда је резолуција 454/16 или 201/7.51 = 26.764 пиксела по центиметру. Колика је резолуција ове слике изражена у пикселима по инчу? Унеси вредност користећи запис са две децимале иза децималне тачке.
Одговор:
Квалитет штампе обично се изражава у броју тачака по инчу (dots per inch, dpi). То је заправо густина тачака на основу којих штампач креира слику. Инкџет (inkjet) штампачи имају квалитет 300 до 600 dpi, док ласерски обично имају од 600 до 1800 dpi. Билборди се штампају и са 45 dpi, новине са 85 dpi, а квалитетне књиге и новине са 150 dpi.
Што је већа резолуција, тачније што је већи број пиксела, то је квалитет слике бољи. Већа дубина боје подразумева вернији приказ слике, али захтева и више меморије. Када се растерска слика увећа, број пиксела се не мења - остаје исти, а слика постаје мутна, јер долази до увећавања пиксела. Такође, велико смањивање слике доводи до губитка квалитета.
Постоји велики број програма за прављење или обраду растерских слика. Од најпознатијих ту су Adobe Photoshop и Corel Photo-Paint, а од бесплатних ту су MS Paint, GIMP итд.
Већина ових програма користи RGB модел боја, док неки дозвољавају употребу и других модела боја, попут CMYK.
Векторска графика¶
Код векторске графике слика се састоји од комбинације елементарних објеката, правих и кривих линија, отворених и затворених, испуњених и неиспуњених геометријских објеката који могу да се преклапају, прекривају или уклапају, креирајући на тај начин слику.

Распоред објеката се може мењати исто као и њихов облик и величина, а да се при томе положај и карактеристике осталих делова слике не мењају. Овакве слике је лакше креирати, мењати и комбиновати са другим сликама. Векторска графика своју примену налази у програмима намењеним дизајнерима и свуда где је састављање слике од објеката природан начин визуализације стварног или измишљеног света.
Као што знаш, сваки вектор има своју почетну тачку, смер и завршну тачку, дужину, а ако је закривљен онда садржи и тачке које дефинишу кривуље или углове.
Векторском графиком креирамо геометријске облике - круг, квадрат, троугао или друге облике… Када дигиталну слику увећамо, она остаје оштра, тачније увећањем на било коју величину не губи се квалитет слике. Разлог томе је што се у процесу увећања геометријски облици поново исцртавају. Због тога је она идеална за израду логоа предузећа, географских карата, билборда, којима је често потребно мењати величину.
Међутим, постоје извесна ограничења:
код превеликог смањивања могу нестати танке линије. Тачније, оне ће и даље постојати али се не могу одштампати или приказати на екрану.
мале грешке могу постати приметне кад се слика пуно увелича.
многи програми омогућавају да се у векторској графици користи и растерска графика.
Због свега горе наведеног, пре или касније, сва векторска графика мора бити пребачена у растерску како би била приказана на дигиталном монитору.
Постоји велики број програма за прављење или обраду векторских слика. Најпознатији комерцијални програми су Corel Draw и Adobe Illustrator, а бесплатни Inkscape.
Типови графичких датотека¶
Слике снимљене коришћењем савремених дигиталних уређаја, који имају камере високе резолуције, заузимају велику количину меморије. Тако на пример, дигитални фотоапарати резолуције 12 мегапиксела (12.000.000 пиксела), код којих се користи 24-битна дубина боје, формирају слике чије датотеке (без компресије) заузимају 36 MB меморије.
Да би се смањила количина меморије коју сачувана слика заузима на дигиталном уређају, развијене су различите технике компресије дигиталне слике. Приликом компресије се не мења, број пиксела који чини слику, већ се мења начин записивања слике, при чему квалитет слике може да зависи од степена и начина компресије.
Најчешће коришћене компресије дигиталне слике су:
компресија без губитака (lossless) – врши се смањење величине датотеке без смањења квалитета слике, а то значи да се компримована слика може декомпримовати тако да буде идентична оригиналу. Ова врста компресије користи се кад је квалитет слике важнији од величине датотеке.
компресија са губитком података (lossy) - врши се смањење величине датотеке тако што се неки подаци губе приликом компресије и декомпресије, зато што се сматрају визуелно небитним. Ово је тип компресије који полазну слику замењује врло сличном, ослањајући се на то да људско око најчешће није у стању да примети разлику. При томе, у специфичном начину записивања слике који се користи, за ту сличну слику је потребно много мање меморије.
Формати растерских датотека¶
У наставку је дат табеларни приказ најчешће коришћених типова (формата) растерских датотека:
(НК -некомпримовани, К - компримовани, КСГ - компримовани са губицима, КБГ - компримовани без губитака)
Назив |
Опис |
НК |
КСГ |
КБГ |
|---|---|---|---|---|
RAW |
формат записа фотографије у којем фотоапарат бележи све податке које је забележио и сâм дигитални сензор фотоапарата (RAW значи сиров, необрађен). У овом формату нема компресије, па ни редукције квалитета слике; |
X |
||
BMP (bitmap) |
један од првих формата, па се растерске слике често називају битмапиране слике. У датотеку се складишти сваки пиксел слике, са одговарајућим бројем бајтова који одређују боју. Нема компресије, па ни редукције квалитета слике; |
X |
||
GIF |
(Graphics Interchange Format) формат је ограничен на 8-битну палету, односно 256 боја, чиме се смањује количина података. Погодан је за чување графике са релативно мало боја као што су дијаграми, геометријски облици и логотипи. Подржава анимације и често се користи за приказ анимација на веб-страници; |
X |
||
JPEG |
(Joint Photographic Experts Group) компресовани формат слика са губицима. Заснива се на особини људског ока да боље уочава површине и облике него варијације у боји и осветљењу. Ово је најчешће коришћен формат у раду са сликама. Због мале количине меморије коју заузима, налази примену у складиштењу слика, приказу слика путем интернета или размени путем електронске поште; |
X |
||
PNG |
(Portable Network Graphics) формат за растерске слике који користи компресију без губитка. Подржава 24-битну дубину боја; |
X |
||
TIFF или TIF |
(Tagged Image File Format) формат користи 24-битну или 48-битну дубину боје. Користи се компресија без губитка, и зато је преовлађујући формат за велике слике које се користе за штампу великих плаката, високо квалитетних каталога и сл. |
X |
Формати векторских датотека¶
Формати за чување векторских датотека углавном зависе од програма у којем је садржај датотеке направљен. Преглед најчешће коришћених типова (формата) векторских датотека дат је табеларно у наставку.
Назив |
Опис |
Програм |
|---|---|---|
SVG |
(Scalable Vector Graphics) – формат намењен веб-страницама; |
Inkscape, web странице |
PS |
(PostScript) формат који се користи за запис докумената намењених за читање на екрану и штампање. Подржава чување и растерских слика; |
|
(Portable Document Format) - формат који се користи за запис докумената намењених за читање на екрану и штампање. Подржава чување и растерских слика; |
||
AI |
формат који користи програм Adobe Illustrator |
Adobe Illustrator |
CDR |
(CorelDraw) - формат који користи програм CorelDraw |
CorelDraw |
DWG |
(AutoCAD) - формат који користи програм AutoCAD |
AutoCAD |
DHF |
AutoCAD) - формат који користи програм AutoCAD |
AutoCAD |

- Укратко:
Рачунарска графика је област рачунарства која се бави креирањем, обрадом, прилагођавањем слика и анимација помоћу рачунара.
Растерска слика не може се увећати без губитка квалитета.
Пиксел (енгл. pixel, скраћено од picture element, део слике) је најмањи елемент дигиталне слике који се може обрађивати.
Резолуција је основна мера за оштрину неке слике и дефинише се као број пиксела на екрану.
Дубина боје одређује укупан број различитих нијанси боје које се могу представити.
RGB (Red, Green, Blue) модел приказа боја је адитивни метод стварања слике који се заснива на комбиновању (сабирању) светлости три основне боје.
CMYK (енгл. Cyan, Magenta, Yellow, Key (Black)) модел приказа боја назива се и суптрактивни, јер свака од основних боја у штампи (цијан, магента, жута) одузима једну од основних боја (црвена, зелена, плава).
Векторска графика представља начин приказивања слике помоћу објеката (геометријских облика).
Да би се смањила количина меморије потребна за чување слика развијене су различите технике компресије дигиталне слике.
Векторска графика може се неограничено увећавати без губитка квалитета.
Најчешће коришћени типови (формати) растерских датотека су: RAW, BMP, GIF, JPEG, PNG, TIFF.
Најчешће коришћени типови (формати) векторских датотека су: SVG, PDF, CDR, DWG.



